The Pawsitters App
This pet sitting app was designed to keep track of your pets daily needs as well as options for scheduling a pet sitter for those busy days. So how do we create an easy system for users to organize their pets needs and schedule sitters according to those needs?
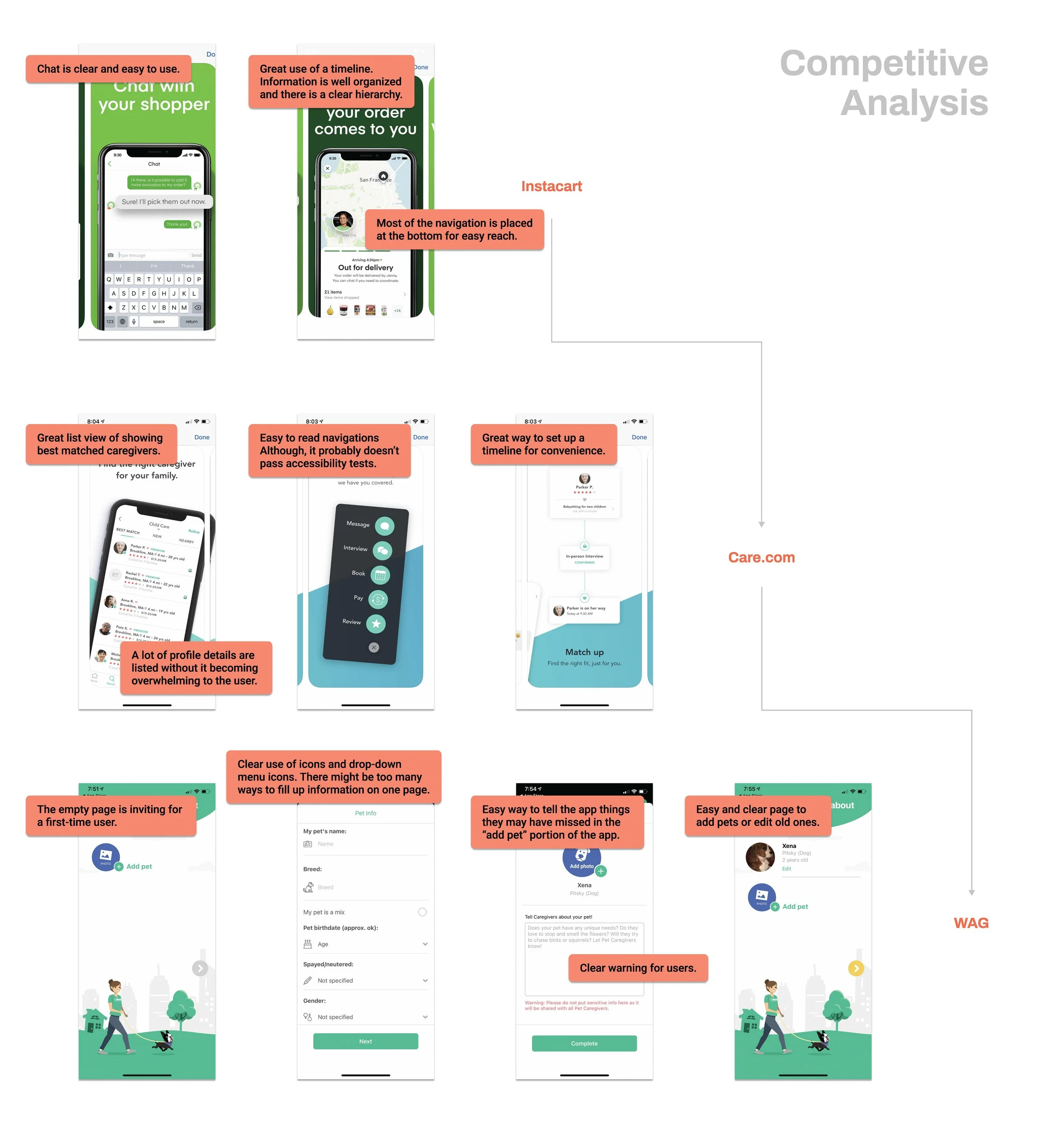
Competitive Analysis
The first step to any project is research. The research conducted for this interface was focused on seeing how other companies organize their data within their apps. "Instacart" was researched to see how they organized their timeline. "Care.com" is an interface focused on finding caregivers for families. For this reason, it was used to find ways they organized their caregiver's information, timelines, and navigation. "Wag" was an essential app to research. It is a dog walking app that did some of what the Pawsitters app wanted to accomplish. The main takeaways were focused on information input as well as the friendliness of the interface.
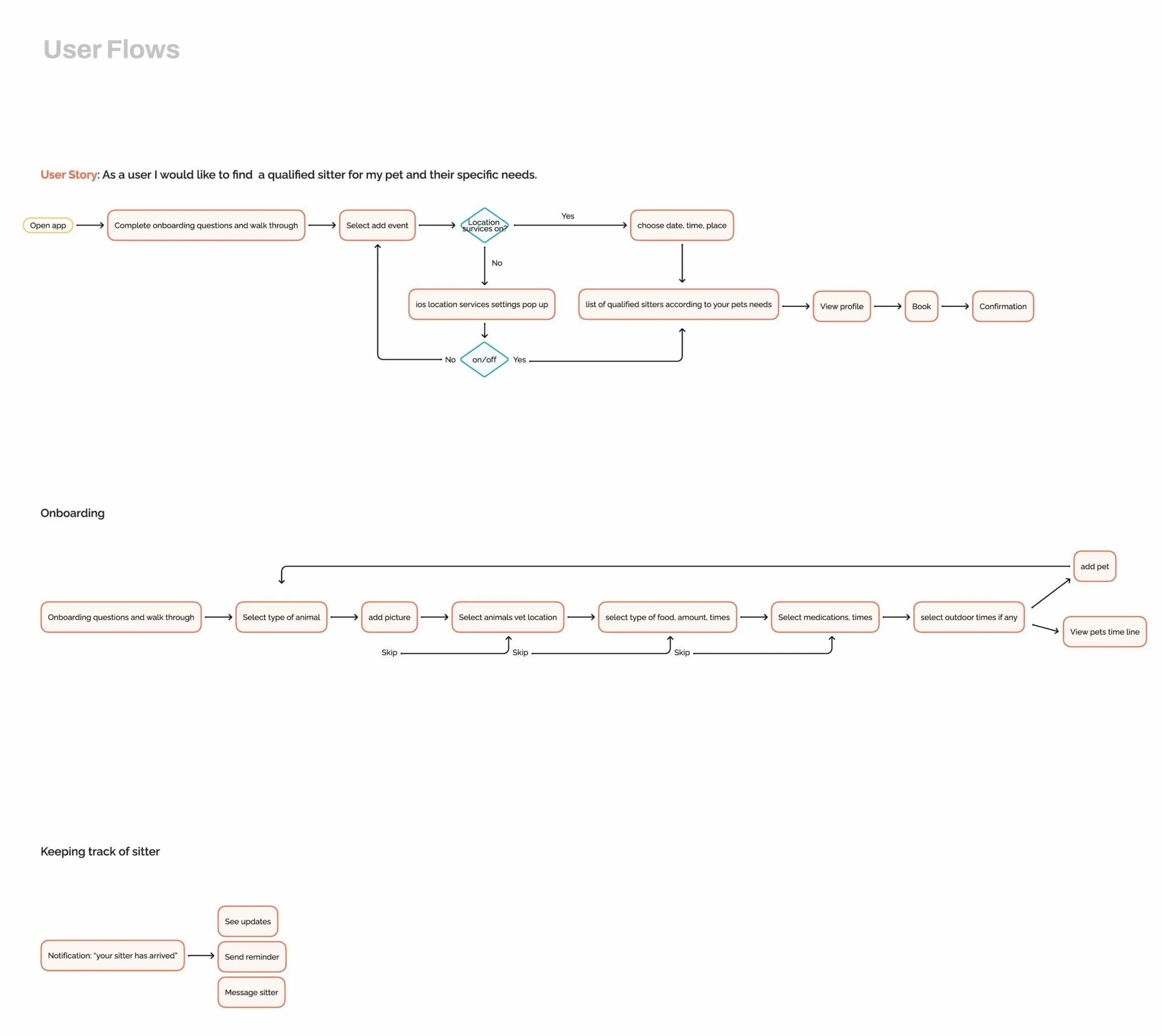
User Flows
The next step to this interface is finding the user story. How do we put into words what the app is trying to accomplish? The goal was to create an app for animal parents who may not be able to take care of their pets as often as they like. The fact that most animals have specific diets and schedules was also something that needed to be targeted. “As a user, I would like to find a qualified sitter for my pet and their specific needs.” Now that the user story was created, the flows could start to be generated. What is the path that users should be taking through this interface? How can people be led to complete certain tasks with ease? Keeping these questions as well as edge cases in mind, a user flow was created.
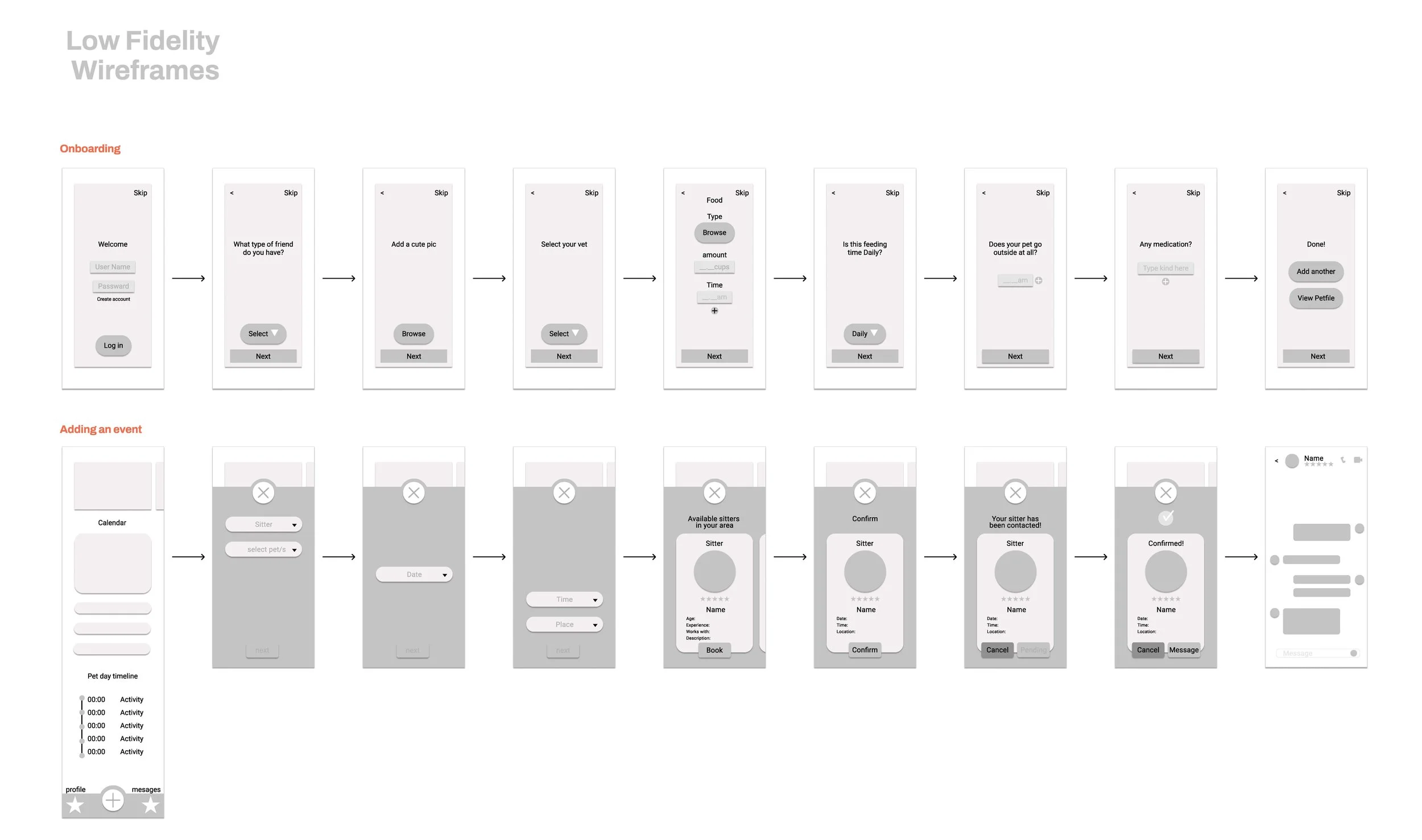
Low Fidelity Wireframes
Now that there is a clear path to follow, what will the interface look like? The onboarding should be clear and easy to follow. Each page should not be bombarded with information to fill out. Splitting up the necessary information into multiple screens keeps the users comfortable. Adding an event to the app should follow the same rules applied to the onboarding process. The goal is to allow the user to fill out the information about their pet. Doing this will provide them with a new sense of organization in their home screens for them to follow easily later.
Component Library
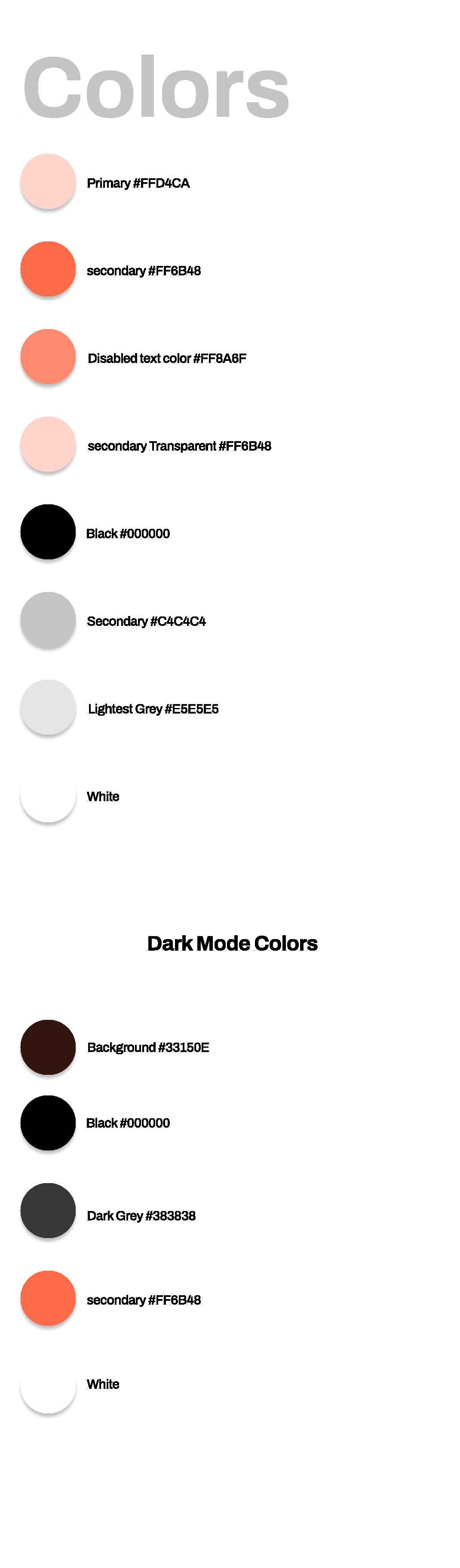
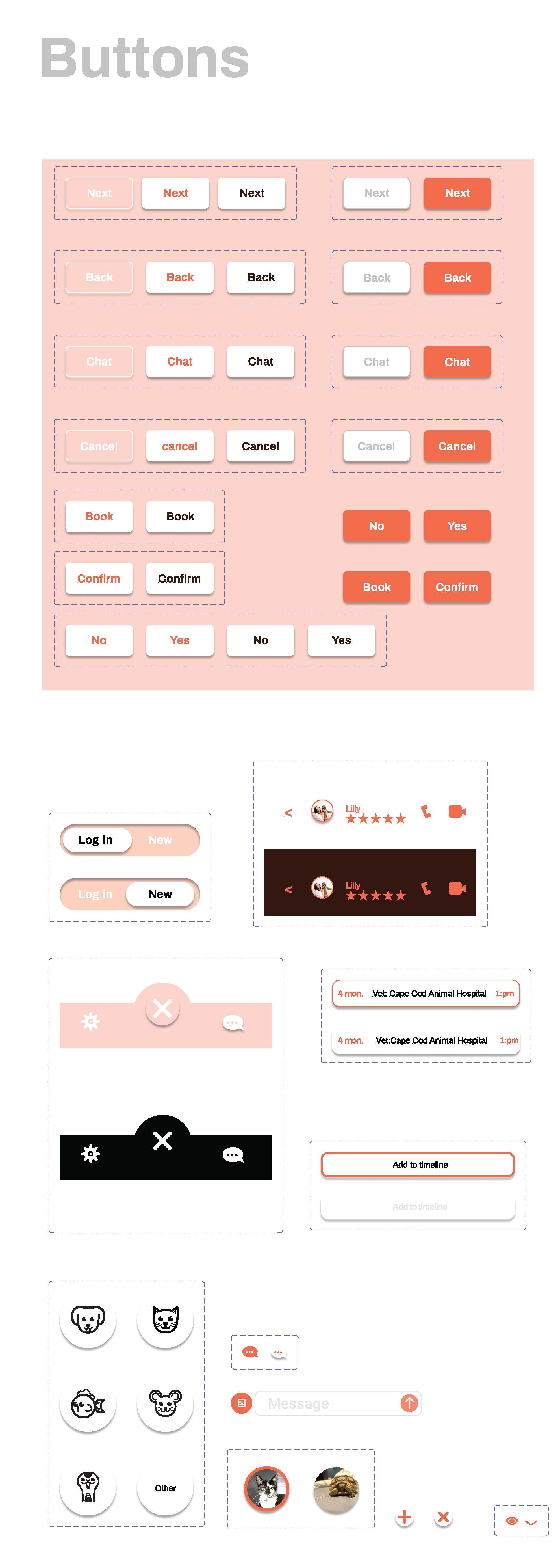
Within the app, there were plenty of considerations that were organized and used. The colors chosen were colors that created a friendly approachable feeling. The typography reflected the symmetry of the elements within the interface. Because the original colors of the interface did not pass user usability testing, a dark mode was created. Icons and buttons were created with options for dark mode and disabled mode variants.





Accessibility
With any design, accessibility becomes more important than design. After running my original colors through an accessibility test, I found my colors were not accessible. The challenge to this was figuring out how to adjust my original design to become more accessible. A dark mode was the answer. With this change, the app was now accessible to anyone with color-related visions problems.
The Pawsitters App
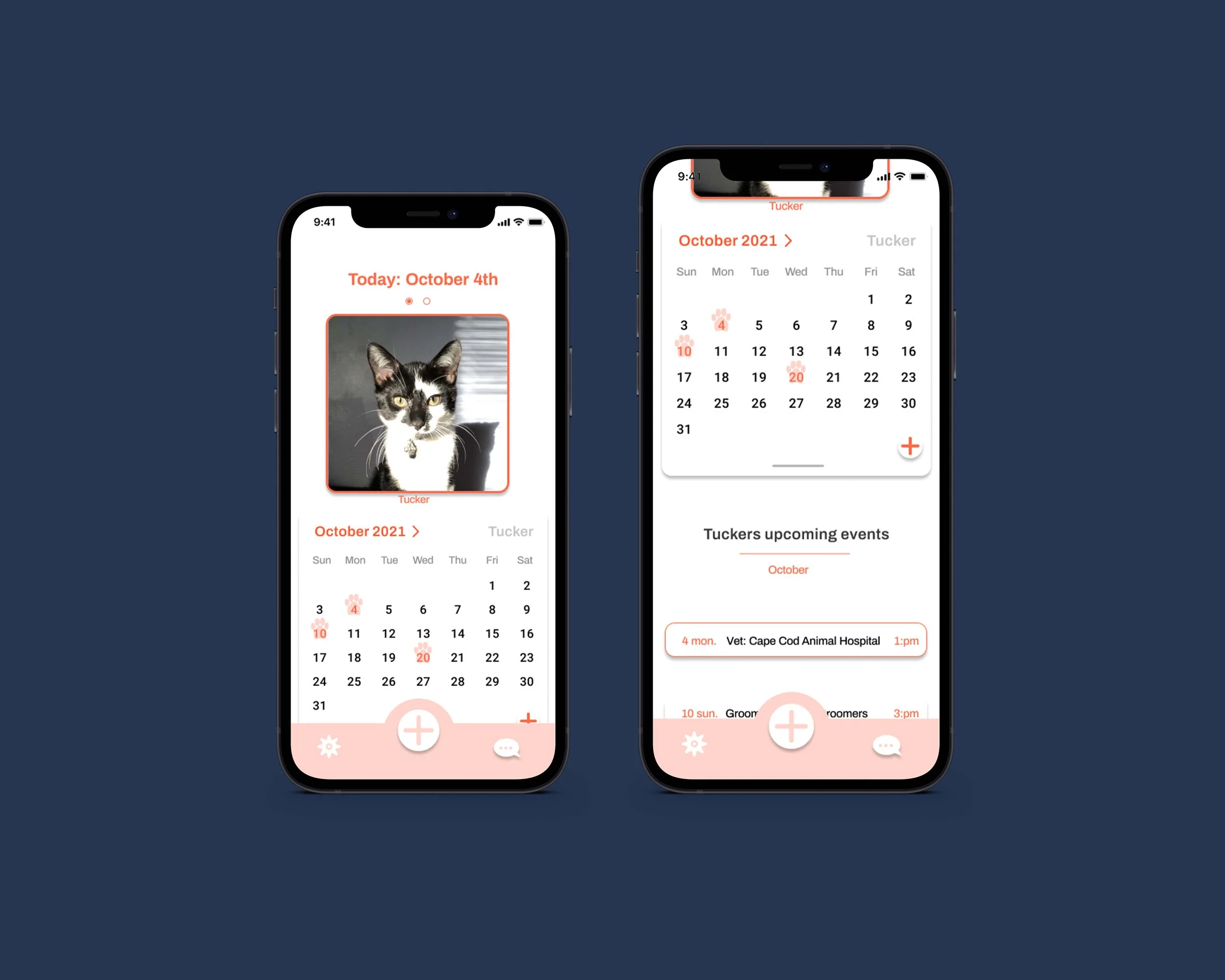
Using the low-fidelity wireframes, an interface was created. The signup page contained options to sign up using third-party applications to avoid more information inputs. The home screen provided the user with a picture of the pet they added to avoid confusion of multi-pet inputs. The confirmation page for pet sitter scheduling provides detailed information about the date, time, sitter name, and pet.
Onboarding
The onboarding process was made easy and fun for the users by replacing words with icons whenever possible.
The Home Screen
A large picture of your pet is shown on the Home Screen. This avoids the confusion of what pet profile you are looking through. The calendar shows a brief view of upcoming events.
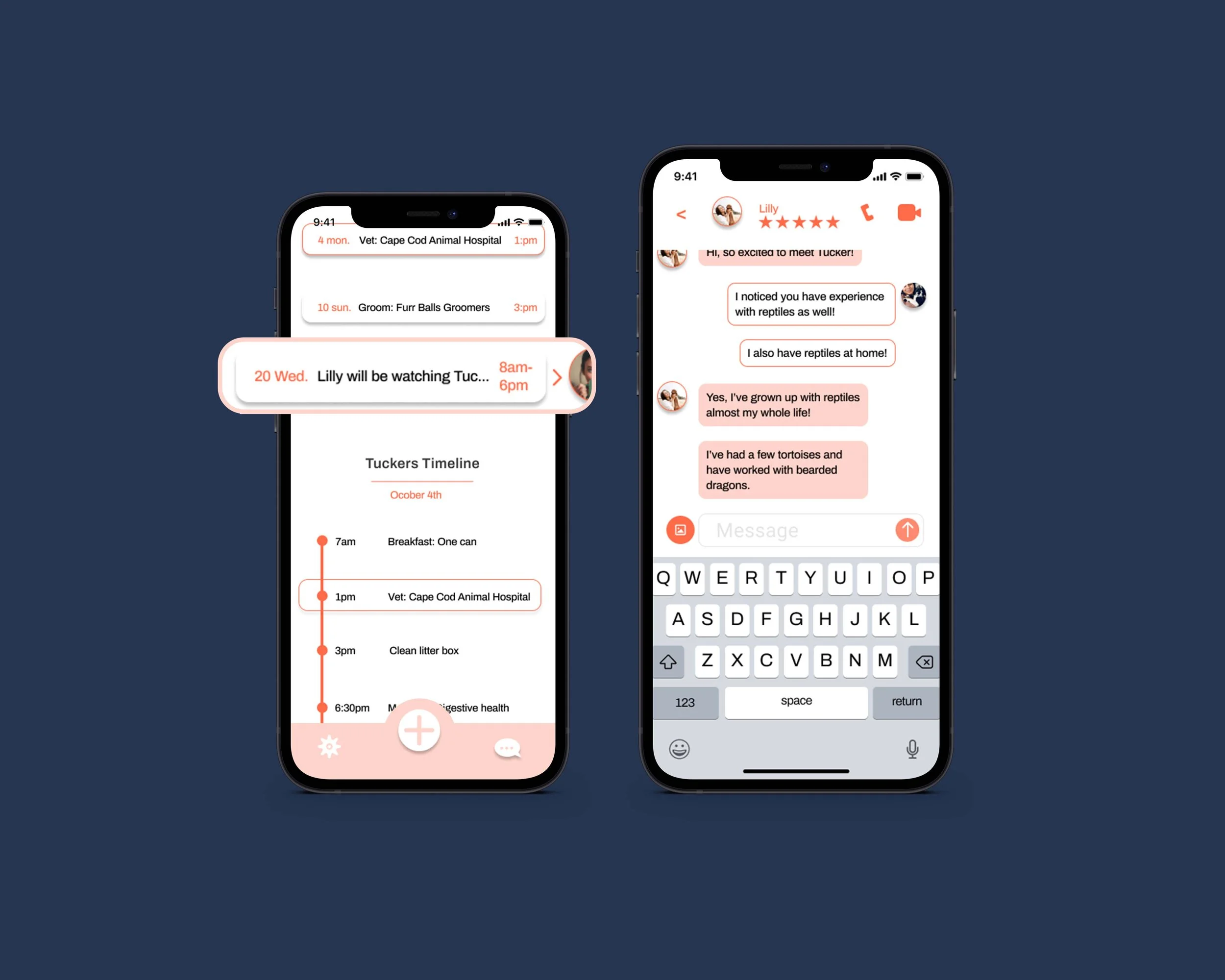
The Chat
There are multiple ways to access your chat. Swipe left to view the chat for a specific event on the “events” section or tap the chat icon on the lower navigation bar.